In 2010 Google made a dramatic shift in how they ranked websites. Before, it was all about keywords and other metadata. This led to SEO experts optimizing their websites more for machine readability (Google crawler) instead of actual humans getting an answer to what they were looking for.
However, in 2010 Google realized people weren't finding answers in their first couple of results and started taking user friendliness and user experience into account for a website's SEO.
In 2018 they doubled down and made page speed and overall web page performance a key metric for their search engine optimization.
Following this change, many many websites experienced a major drop in traffic. But it also made room for a new era of web pages.
But Flo, you're asking, what does this actually mean?
Glad you asked!
How we doubled a client's revenue solely through page speed improvements
When we started with a client through our maintenance service, we noticed a dip in organic traffic to their Shopify store.
While there are multiple reasons why this might be, we went through our checklist to look for obvious indicators that could lead to a dip in traffic all signs pointed towards a site speed issue.
We realized, the client's tech team migrated to a new Shopify theme that had longer load times (especially on mobile) and therefore led to the Google crawler not ranking the pages as highly solely because of the potential impact on user experience.

How did we increase the load times?
This is the part that might be really useful.
We specifically focussed on these 7 areas:
-
Use a fast and reliable hosting provider.
-
Minimize the number of plugins and apps you use.
-
Optimize images and use a content delivery network (CDN).
-
Use lazy loading for images.
-
Minimize the size of CSS and JavaScript files.
-
Use a fast and lightweight theme.
-
Use browser caching.
What was the result?
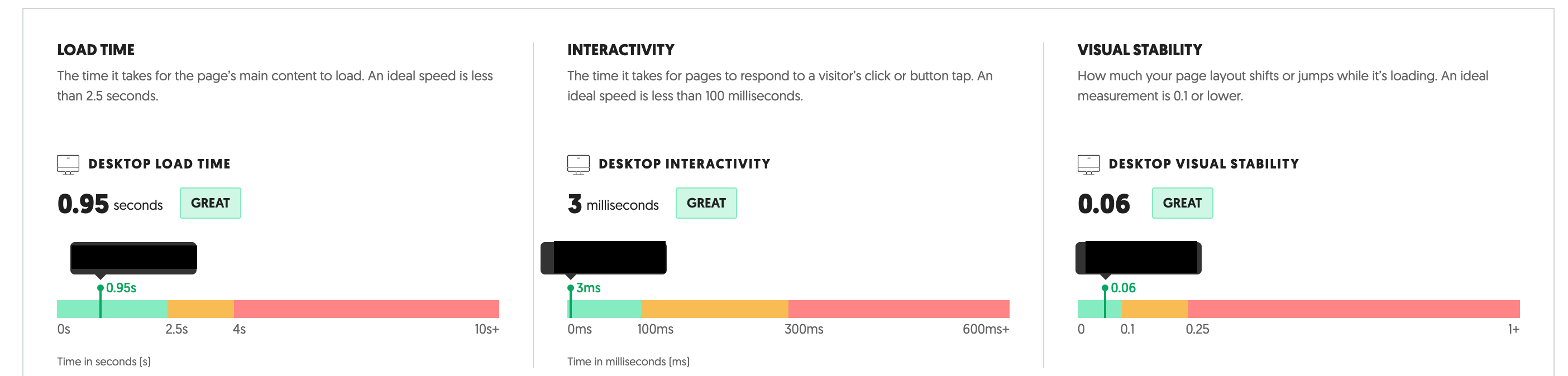
We took the Shopify site from a score of 37 to a whopping 97.

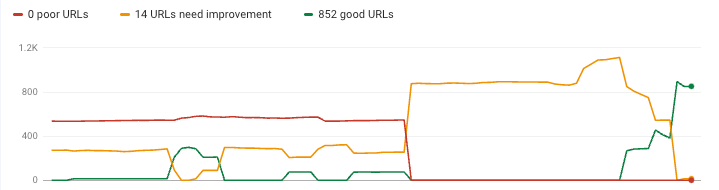
We asked Google to crawl the site and it noticed that we went from 500+ broken URLs (that did not get ranked) to not a single bad URL.

We noticed the largest impact on the mobile site and gained back traffic the client had lost from mobile search results.

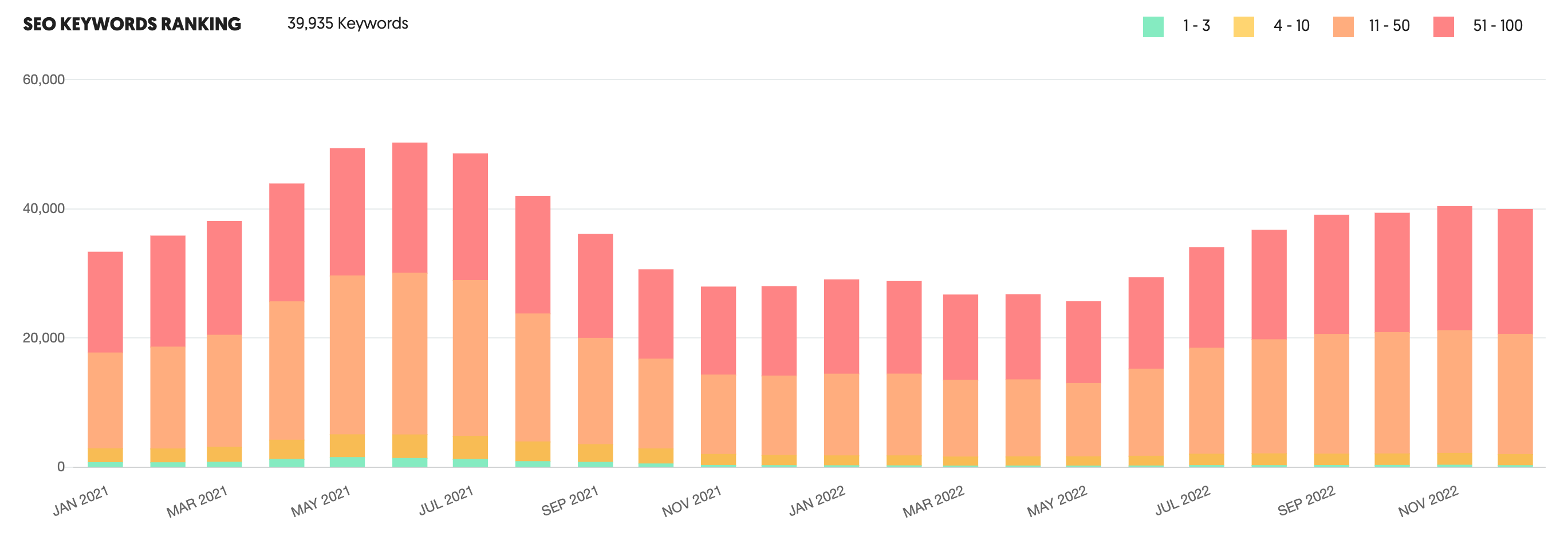
By reindexing the pages that were skipped due to a bad user experience we noticed a fast jump in SEO keyword rankings which almost doubled the traffic we were able to drive organically without any changes to the SEO strategy change to the online store itself.
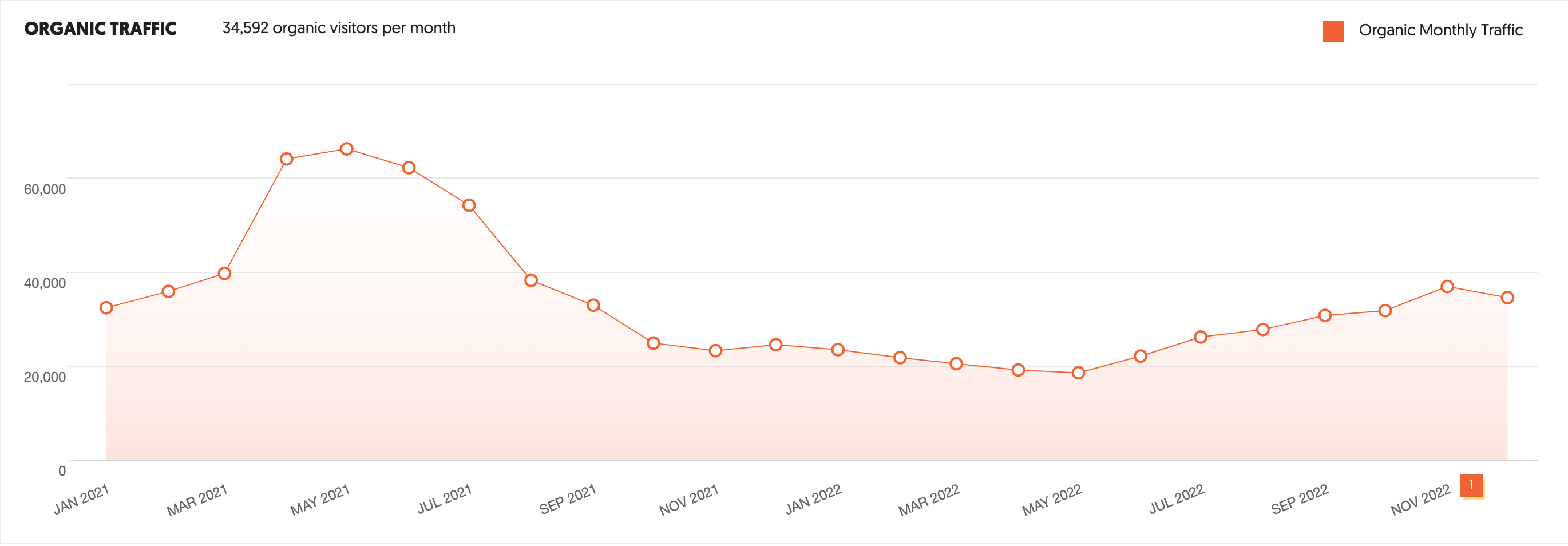
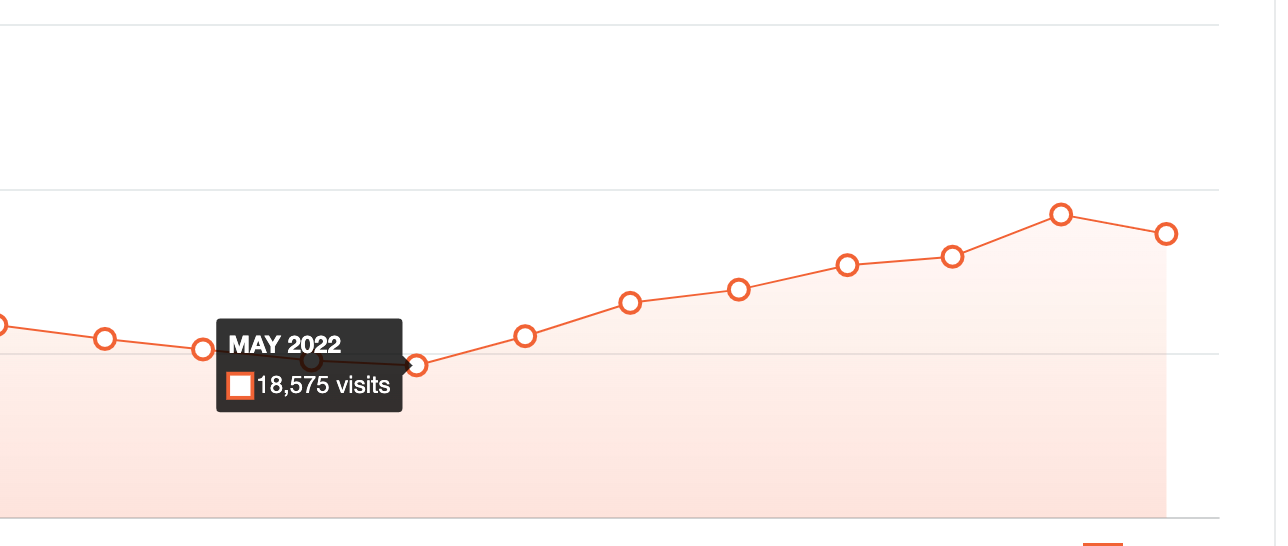
Before our improvements search engines drove 18,575 visitors a month.

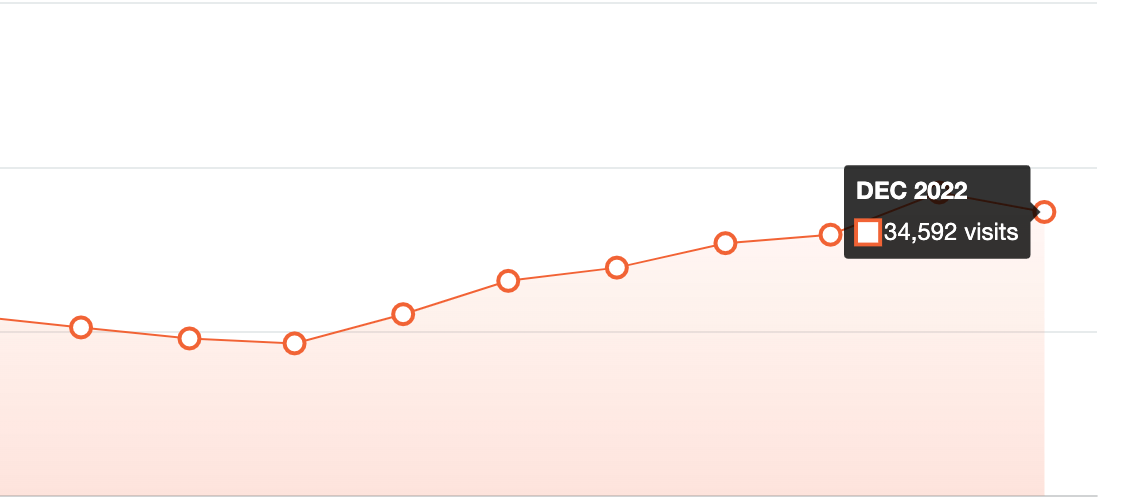
After our improvements, we almost doubled the organic search results and drove 34,592 visitors per month

How to know if you own Shopify stores need improvements?
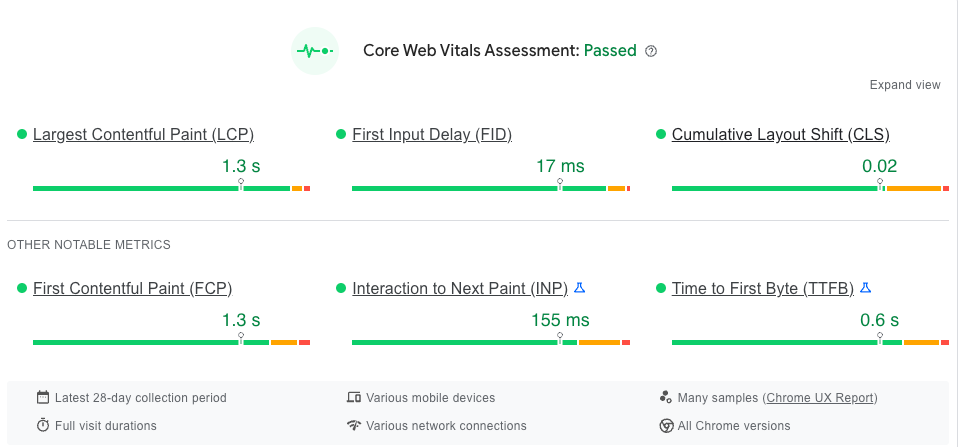
Google released it's own pagespeed insights tool.
Enter your own site's URL and see what it comes back with.
Make sure you toggle the report to show the performance on mobile devices as well.
Mobile users are now most of the internet's traffic and we want to especially optimize mobile pages.
If your top section shows any signs of red you should optimize.
This is what the scores look like for our client.

Shopify and SEO
A big selling point Shopify likes to stress is its SEO friendliness.
While it does make it easy to edit metadata, format URLs, add headers and modify images, any site builder will need to trade convenience for site speed.
There are certain apps that can give you some insights into page load performance and other SEO ranking factors. However, we keep coming back to Google's pagespeed insights.
Send us a message if you want help with your Shopify page speed. :)
Happy selling,
Flo

